pythonでデータを加工したけどグラフの描き方が分からない。データを見える化したいけど、どうしたら良いかわからない。そんな人のための入門向けの記事です。
01. インストール
まずはインストールしましょう。Pythonは3.9以降を想定しています。pipでplotlyをインストールします。
pip install plotly
インストールが終わったら早速動作を確認してゆきます。
02. 動作確認
空ファイルを作って編集します。
touch RankingPlot.py
Plotlyのホームページにもあるサンプルが動くことを試しておきたいのでRankingPlot.pyをサンプルと同じように記述します。
# -*- coding: utf-8 -*-
import plotly.graph_objects as go
fig = go.Figure(data=go.Bar(y=[2, 3, 1]))
fig.write_html('first_figure.html', auto_open=True)
記述を終えたら早速実行してみます。
py RankingPlot.py
実行したフォルダ中にfirst_figure.htmlというファイルが作成され、ブラウザが起動し棒グラフが表示されます。

実際に動作することがわかったのでカスタマイズしてゆきます。
03. カスタマイズ
03.1 折れ線グラフへの変更
棒グラフ(bar)から折れ線グラフに変更します。Line Chartsのサンプルがあっためこれを元に修正します。
# -*- coding: utf-8 -*-
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(df, x="year", y="lifeExp", color='country')
fig.show()
いきなり最初のimport文から違っています。戸惑いましたが、まずは実際に動作するか試してみます。
$ py RankingPlot.py Traceback (most recent call last): File "C:\Users\d-uehara\OneDrive\01.開発\21_PythonAI\RankingChecker\RankingPlot.py", line 3, inimport plotly.express as px File "C:\Users\d-uehara\AppData\Local\Programs\Python\Python39\lib\site-packages\plotly\express\__init__.py", line 10, in raise ImportError( ImportError: Plotly express requires pandas to be installed.
エラーが発生しました。pandasというライブラリが必要なようです。pipでインストールします。
pip install pandas
再度実行します。
py RankingPlot.py
無事に折れ線グラフが表示されました。
今度はローカルファイルが作成されてブラウザが開くのではなくローカルでサーバが起動してそちらのポートに接続しているようです。
plotly.expressを使う場合と、plotly.graph_objectsの使い分けがよくわからないので以下のページで調べてみました。
調査の結果、以下のことがわかりました。
- 推奨はplotly.expressを使う方法
- plotly.expressはplotly.graph_objectsのインスタンスを返す
- plotly.expressで対応していない場合、たとえばメッシュや特定の3Dトレースを利用する場合にplotly.graph_objectsを利用する
今回はサイトの順位変動をグラフにするので単純な折れ線グラフを用います。 そのためplotly.expressを使うことにします。 さらに上記サイトのサンプルをみるとプロットデータの定義の仕方が載っていました。これを参考にソースコードをいじってみます。
# -*- coding: utf-8 -*-
import pandas as pd
import plotly.express as px
df = pd.DataFrame({
"Days" : ["2021-05-01","2021-05-02","2021-05-03","2021-05-01","2021-05-02","2021-05-03","2021-05-01","2021-05-02","2021-05-03"],
"WebSite" : ["Site A","Site A","Site A","Site B","Site B","Site B","Site C","Site C","Site C"],
"Ranking" : ["1","1","2","2","3","3","3","2","1"]
})
fig = px.line(df, x="Days", y="Ranking", color='WebSite')
fig.show()
上記を記載中、VSCodeがpandaのインポートで以下のエラーを出していました。
import "pandas" could not be resolved from source Pylance(reportMissingModuleSource)
これは開発環境の問題でVSCodeのsetting.jsonの"python.autoComplete.extraPath"にpythonのsite-packagesのフルパスを指定するとエラーがでなくなりました。エラーがでなくなったところで早速コードを実行します。
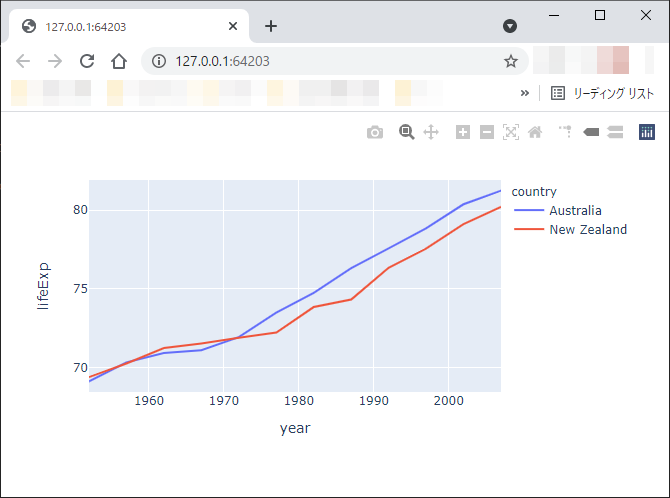
py RankingPlot.py
離散データを結んでプロットできました。
03.2 軸の変更
このデータはランキング(順位)なのでy軸の上下を反転させます。調査の結果`fig['layout']['yaxis']['autorange']`の値を'reversed'に変えればよさそうです。
また`fig['layout']['xaxis']['tickformat']`で日付フォーマットを指定できそうです。
両方とも直接値を編集するのではなくfig.update_XXというメソッドがあるのでそれを使います。ラベルも英語から日本語に変更してみます。
# -*- coding: utf-8 -*-
import pandas as pd
import plotly.express as px
df = pd.DataFrame({
"日付" : ["2021-05-01","2021-05-02","2021-05-03","2021-05-01","2021-05-02","2021-05-03","2021-05-01","2021-05-02","2021-05-03"],
"サイト" : ["Site A","Site A","Site A","Site B","Site B","Site B","Site C","Site C","Site C"],
"順位" : ["1","1","2","2","3","3","3","2","1"]
})
fig = px.line(df, x="日付", y="順位", color='サイト')
fig.update_yaxes(autorange='reversed')
fig.update_xaxes(tickformat="%Y-%m-%d")
fig.show()
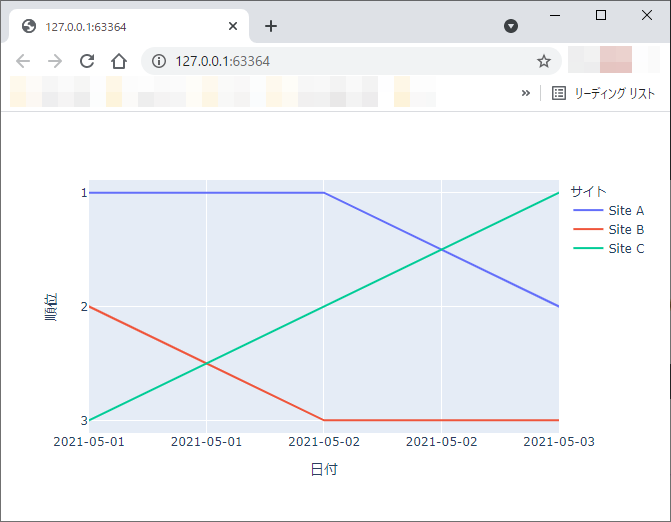
うまくゆきました。今回はここまでとします。
04. まとめ
PlotlyはFigureWidgit(ソースコードのfigの部分)のデータ構造さえわかれば、かなり自由にグラフを作成できるということがわかりました。
次回は以前作成したSQLiteに接続してDB上のデータを可視化します。





この記事へのコメント
コメントはまだありません。
コメントを送る