ここではPlotlyを用いてバブルチャートを描く方法について述べます。
plotlyの公式サイト Bubble Charts in Python でバブルチャートの描き方が記載されています。非常に素敵なグラフが表示されており。学習意欲をかきたてられます。 その一方でなぜ公式サイトのサンプルコードであのようなグラフが描画されるのか理解できない人も多いのではないかとおもいます。 一番の理由は公式サイトのサンプルコードのデータ構造がわからないからではないかとおもいます。 またサンプルコードはメソッド一つでデータを作り出しているため、実際に自分がグラフを描画しようとした際に、どのようにデータを作れば良いかわからないことも多いとおもいます。 そのようなことがないように、ここでは簡単なデータを格納しグラフを描きます。 見栄えは公式サイトほどよくないですが、理解するのに役立つとおもいます。
目次
- Plotly Expressを用いてバブルチャートを描く
- Graph Objectsを用いてバブルチャートを描く
- まとめ
Plotly Expressを用いてバブルチャートを描く
バブルチャートを描く方法は高レベルライブラリであるPlotly Expressを用いる方法と 低レベルなGraph Objectsを用いる方法があります。 高レベルとは「細かいことを指定しなくてもコンピュータが代わりに色々なことをやってくれる」ということです。 ここでは高レベルライブラリでありPlotly Expressを用いる方法について述べます。
以下のサンプルは公式ページのサンプルを元に、データ入力部分をソースコードに直に記述するよう修正したものです。 また分かりやすいように項目名や国名を日本語にかえています。 plotly expressでグラフを描画するにはpandas.DataFrameにデータを格納します。 国名、地域、平均寿命、一人当たりGDP、人口の国別のデータをリストにしてデータフレームに格納します。 px.scatterでx、yでx軸、y軸に用いるデータとsizeでバブルサイズ、地域で色分けするようにしています。またホバー時(マウスを重ねた時)に国名を表示するようにしています。
import plotly.express as px
import pandas as pd
data=[
['日本','アジア',82.603,31656.06806,127467972]
,['中国','アジア',72.961,4959.114854,1318683096]
,['フランス','ヨーロッパ',80.657,30470.0167,61083916]
,['ドイツ','ヨーロッパ',79.406,32170.37442,82400996]
,['エジプト','アフリカ',71.338,5581.180998,80264543]
,['エチオピア','アフリカ',52.947,690.805576,76511887]
]
columns=['国名','地域','平均寿命','一人当たりGDP','人口']
df = pd.DataFrame(data,columns=columns)
fig = px.scatter(df, x='一人当たりGDP', y='平均寿命',
size='人口', color='地域',
hover_name='国名', log_x=True, size_max=60)
fig.show()
このようにデータと国名がソースコードで見れれば、理解しやすいのではないかとおもいます。
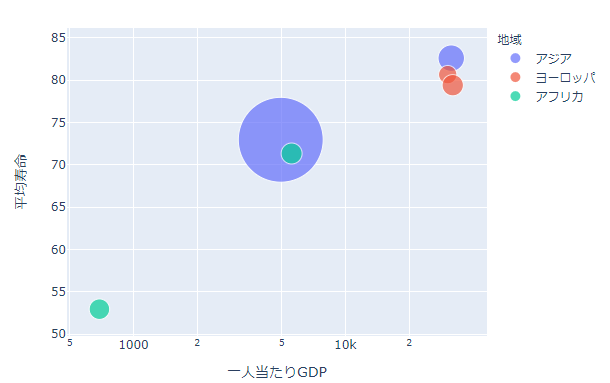
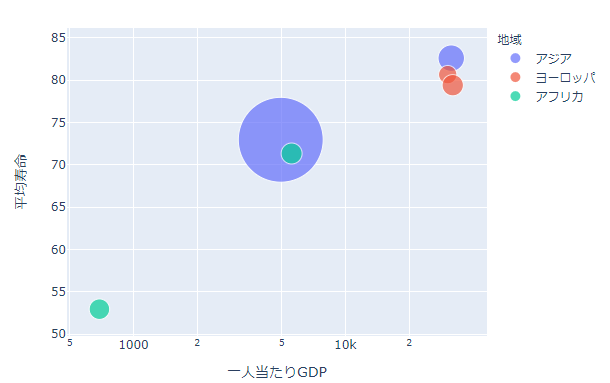
実行結果

↑目次
Graph Objectsを用いてバブルチャートを描く
ここでは低レベルなGraph Objectsを用いてBubble Chartを描いてみます。 Graph Objectsは高レベルなPlotly Expressと異なり、グラフ描画時に細かい部分までパラメータを指定する必要がありますが、 Plotly Expressでは指定できない細かい指定ができるのが強みです。 早速ソースコードを見てみます。
import plotly.graph_objects as go
import math
gdp_percap=[31656.06806,4959.114854,30470.0167,32170.37442,5581.180998,690.805576]
life=[82.603,72.961,80.657,79.406,71.338,52.947]
cap=[127467972,1318683096,61083916,82400996,80264543,76511887]
countory=['日本','中国','フランス','ドイツ','エジプト','エチオピア']
area=['アジア','アジア','ヨーロッパ','ヨーロッパ','アフリカ','アフリカ']
# 円のサイズを計算
cap_size=[ 2.0*math.sqrt(float(i))/1000 for i in cap]
# 円の色に変換
area_color=[ 'blue' if i == 'アジア' else 'red' if i == 'ヨーロッパ' else 'green' for i in area]
fig = go.Figure(data=[go.Scatter(
x=gdp_percap, y=life,
mode='markers',
marker=dict(
size=cap_size,
color=area_color
)
)])
fig.update_layout(
xaxis=dict(title='一人当たりGDP',type='log'),
yaxis=dict(title='平均寿命')
)
fig.show()
Graph Objectの場合にはそれぞれの軸ごとに値を与える必要があります。 また円のサイズなども自動で計算しませんのでこちら側で計算する必要があります。円の色についても同様です。 かなり細かい部分まで指定できる反面、細かい部分まで指定しなければおもった通りのグラフになりません。
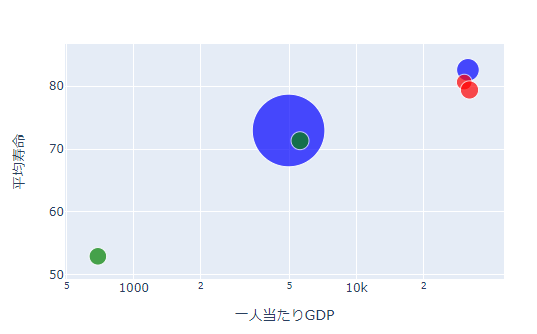
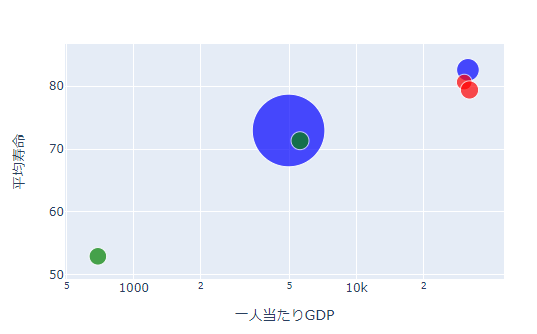
実行結果

↑目次
まとめ
今回はPlotly ExpressとGraph Objectsを用いてバブルチャートを描いてみました。Plotly Expressでは簡単にバブルチャートを描けることがわかったとおもいます。 一方、Graph Objectsでは細かい部分まで指定しなければないない一方、細かい調整ができます。 どちらも一長一短があるので適切に使い分けれれば良いですね。
↑目次






この記事へのコメント
コメントはまだありません。
コメントを送る