baserCMSでサイトやブログを作成したけれども、ローカルにテスト環境が欲しい。
本番環境とテスト環境にわけてブログやサイトを運営したい。
そのような人向けにdockerを用いてbaserCMSの開発環境を構築してみました。
なぜdocker?
つい好奇心にかられてこのサイトに導入したbaserCMSですが、自由に触れる開発環境がありません。さすがに本番のレンタルサーバを直接触るのは怖すぎます。私は色々と冒険するのが好きなのでついうっかり元に戻せないくらい触って壊してしまう可能性もあります。
安心してカスタマイズする(壊す)ために、ローカルPCで触って試す環境があったほうが思い切って壊すことができます。お客様の環境で馬鹿なことをしでかさないためにも、自分で触るシステムはより深いところまで理解したいものです。そのために何回でも壊して戻せる環境は大切です。
方針
趣味に走ってなんでもかんでもconfigure、make、make install…というのも高い生産性を求められる今の時代に合っていないので、できるだけてっとり早く構築できる方法をとることにします(ゼロからビルドするの本当は好きなのですが…)。できれば環境ごとまるッともって来れればそれに越したことはありません。というわけで(おそらく)一番手間がかからないであろうdockerを用いることにしました。
調査
docker hubにコンテナイメージがないか探してみます。イケてる開発者がいるのであればきっとコンテナイメージは作ってるはずです。
探してみるとやはりありました。
baserproject/basercms
ただこれをpullしてきてもいま一つ使い方がわかりませんでした。さらに色々と調べてみると以下のページに行き着きました。
baserCMS 4.0.10 がリリースされました
この中に以下の記述があります。
また、Kaz Watanabe さんのご協力の元、baserCMSコアの開発環境として、Docker を導入する事ができました。baserCMSを Dockerで試したい方は、パッケージ内の、/docker/README.md を参照してください。
どうやらKaz Watanabeさんという方が作成されたようです。ありがとうございます。
早速手元にある最新版の4.4.5(2021/4/26現在)の中でdockerフォルダを探しますがありません。代わりにvagrantフォルダがあります。Vagrantも仮想環境を構築するのに用いられますがプロジェクトの方針が変わったのでしょうか。Vagrantを使うとなるとVirtualBoxをインストールする必要がでてきます。dockerの代わりにVagrantを使う利点はより実サーバ環境に近い状態でテストができるということですが、PCにかかる負荷はdockerよりも大きくなってきます。ここで当初の考えを捨てVagrantで構築することも考えたのですが、まずは当初の方針どおりdockerで試してみることにしました。Vagrantを用いた構築は機会があったらおこなうことにします。
最新版にないのであれば過去のbasercmsでdockerフォルダのあるものを探すことにします。その中でもできるだけ新しいものを最新版にコピーして使ってみる方針にしました(せっかく過去に環境を作ってくださった方がいるのですから)。
basercmsの過去のリリース版を調べたところ4.0.1.1がdockerフォルダのある最新版のようです。このdockerフォルダを4.4.5のbasercmsフォルダにコピーします。
dockerフォルダ中を見るとREADME.mdというファイルがありました。「必ず読もうREADME」。知らなかった人は100回唱えてください。という訳でREADME.mdファイルを確認します。1行目から以下の文字があります。
# Docker を利用した開発方法(Mac)
一行目から心を折られそうになります。私はマカーではありません。熟成した(一部で腐敗しているという話もあるが…)Windowsをこよなく愛するビジネスマンです。ここは1行目を見なかったことにして次に進むことにしました。強行突破です。結果を出すには時には必要なことです(結果がどうなるかはわかりませんが…)。
手順をおおまかに確認したところdocker-compose.ymlを一つ上の階層にコピーしてdocker-composeを起動しろということのようです。いきなり実行するのは怖いのでdocker-compose.ymlをコピーした後、中を確認しました。
docker-composeを確認したところ以下のことがわかりました。
- MySQLを用いている
- /var/www/hemlにbasercmsを直接マウントしている
- /var/www/htmlをキャッシュしている
なぜキャッシュしているのか、色々調べたところどうやらMacではキャッシュしないとマウントしたボリュームが遅くなるようです。これであればWindowsでもなんとかなるかもしれません。MySQLはいらないのでMySQL関連をさくっとコメントアウトした後でdockerで取得してくるbasercmsのイメージを4.4.5に変えました。
docker-compose.ymlの内容は以下のようにしました。
version: '2.1'
services:
basercms:
container_name: basercms
image: baserproject/basercms:4.4-php7.4
volumes:
- .:/var/www/html:cached
environment:
PHP_IDE_CONFIG: "serverName=localhost"
COMPOSER_ALLOW_SUPERUSER: 1
ports:
- "80:80"
さらにREADME.mdを読んでゆきます。docker/binフォルダにbasercms関連のインストールスクリプトがありこれをdocker上のlinuxから実行することでbasercmsをインストールするようです。
対応しているスクリプトはDBにMySQLを使うもののようですので、コピーしてsqliteベースに変えておきます。
cd docker/bin cp bc_install_mysql bc_install_sqlite cp bc_reinstall_mysql bc_reinstall_sqlite
その上でbc_install_sqliteとbc_reinstall_sqliteの中にあるmysqlの文字をsqliteに変えます。 そしてMySQL関連と思われるオプションを削除し接続先もlocalhostにします。 データベースのデータも`bccolumn.default`に変えておきます。(こういった部分はきちんと調べないと後々苦労することになるのでコマンドの意味をしっかり調べます。)
bc_install_sqlite
/var/www/html/docker/bin/bc_change_install cd /var/www/html /var/www/html/app/Console/cake bc_manager install "http://localhost/" "sqlite" "admin" "basercms" "webmaster@example.org" --host "localhost" --database "basercms" --data "bccolumn.default"
bc_reinstall_sqlite
/var/www/html/docker/bin/bc_change_install cd /var/www/html /var/www/html/app/Console/cake bc_manager reset /var/www/html/app/Console/cake bc_manager install "http://localhost/" "sqlite" "admin" "basercms" "webmaster@example.org" --host "localhost" --database "basercms" --data "bccolumn.default"
ここまで用意したら事前準備完了です。トラブルはあるかもしれませんがdockerを起動してトラブルをつぶしてゆきます。
docker起動からbasercms動作まで
早速docker-composeからdockerを起動します。
docker-compose up -d
しばらくすると以下のように起動に成功しました。
Status: Downloaded newer image for baserproject/basercms:4.4-php7.4 Creating basercms ... done
ここからdocker内のshellを起動して先程追加したsqlite用のインストールshellを起動します。
コンテナにログインする
Windowsの場合コマンドプロンプトから以下を実行
docker exec -it basercms /bin/bash
コンテナ上でbaserCMSを操作する
コンテナにログインした状態で、baserCMSのインストール等を簡単に実行する事ができます。
baserCMSをインストールする(Sqlite3環境)
/var/www/html/docker/bin/bc_install_sqlite
以下のように表示されました。
Welcome to baserCMS v4.4.5 Console --------------------------------------------------------------- App : app Path: /var/www/html/app/ --------------------------------------------------------------- baserCMSのインストールが完了しました。
どうやら無事に終わったようです。早速アクセスしてみます。
http://localhost/
無事に表示されました。
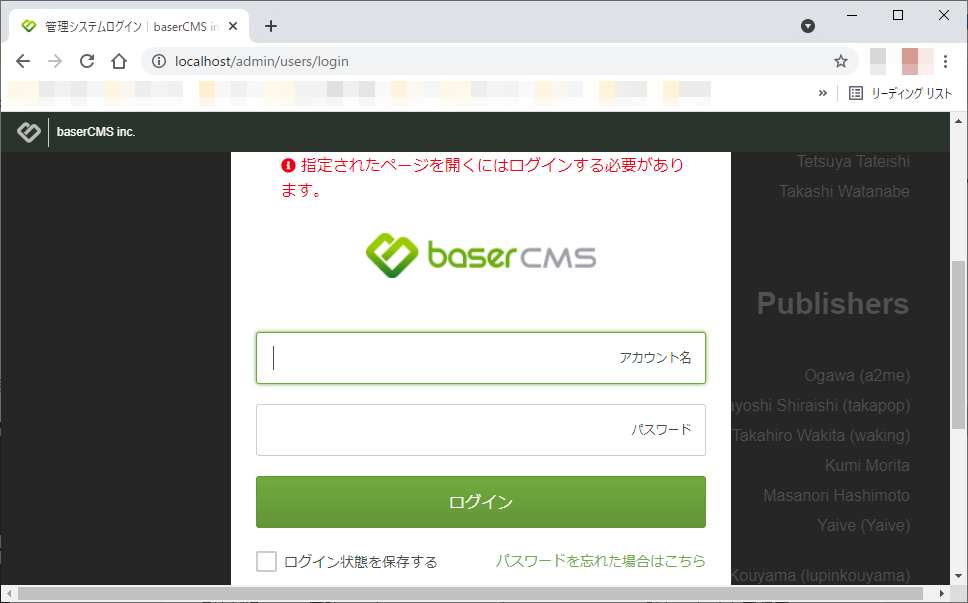
次に管理画面にアクセスします。
http://localhost/admin/
初期状態では以下のユーザ名とキーワードでログインします。
ユーザ名 : admin
パスワード : basercms
上記で無事管理者画面にログインできました。
まとめ
無事にdockerだけでbaserCMSの環境を作成することができました。あとbc-sampleのテーマをインストールすればこの環境でごりごり動作確認できそうです。
baserCMSでローカルで触れる環境が欲しい人の参考になれば幸いです。




この記事へのコメント
コメントはまだありません。
コメントを送る