[2021/05/09 記事と画像のリンクを修正しました]
今回、会社のWebサイトを作成してゆくなかでbaserCMSを選んでみました。 実際に導入する前まではWordPressを用いる予定だったのですが、動作が軽そうなことと、生まれながらの好奇心からWordPressではなく、国産という触れ込みのbaserCMSを使ってみることにしました。もちろんWordPressと異なり導入費用がかからなかったのも大きな理由です。baserCMSとの出会いから導入しての感想とひっかかったポイントを記載します。
目次
- 「baserCMS?、なんだろう?」から「使ってみよう」に変わるまで
- baserCMSをインストールしてみる
- テーマとファビコンの修正
- ロゴのサイズを変える
- ファビコンを変える
- 役に立ちそうなプラグインを入れてみる
- 結論
「baserCMS?、なんだろう?」から「使ってみよう」に変わるまで
ブログを構築するためのCMSといえば、皆様何を思い浮かべるでしょうか。普通の人であれば「CMSなにそれ?」で終わるでしょう。SEやプログラマ、Webデザイナーであれば「あぁWordPressとかね」と言うことでしょう。それほどにWordPressのシェアは大きく、Youtubeの動画を見てもCMSの技術情報と言えばWordPressばかりです。まるで世の中には他のCMSが無いようにさえ思えてきます。実際にW3Techsの調査(Usage statistics of content management systems)ではCMSのうち64.8%がWordPressとなっています。また全てのWebページの41.1%がWordPressを用いて構築されています。2番目にシェアを持つCMSであるShopifyが5.4%でありWordPressの1/10のシェアしか無いことを考えると、WordPressさえ扱えることができれば、サイト制作の仕事では困らなさそうです。CMSは自社でもっているSIerもいるのですが(たとえば富士通のWebコアCMSなど)こういったCMSは行政や金融機関など自社顧客向けの業種に特化した特殊な作りになっています。習得してもスキルに汎用性がなく、そもそもプロジェクトに入らないと技術情報もはいってこないため通常のSEには無縁の世界でしょう。私もCMS=WordPress、ちょっと前まではそういうふうに思ってました。そんな中、副業として起業することとなり、実際に自社のサイトを作ることとなりました。もちろん当初は何の疑問もなく「WordPress」を用いる予定でした。そのような中で、レンタルサーバのCMSの選択画面でbaserCMSの横に「無料」の文字が…、事業を始めるにあたりコストはできるだけカットしておきたいものです。もちろんかけるべきお金をかけずに生産性が落ちれば本末転倒ですが軽くググってみたところ、無名とは言え(私が無知だっただけですが…)それなりに導入しているサイトはありそうです。「なんとなく面白そう」と思うのに時間はかかりませんでした。「コーポレートサイトにちょうど良いCMS」といううたい文句もあり、だめだったら後で乗り換えれば良いか…、そのような軽い気持ちでbaserCMSを導入してみることに決めたのでした。
↑目次
baserCMSをインストールしてみる
そのような軽い気持ちと生来の好奇心でbaserCMSを導入することに決めました。レンタルサーバへの導入は何も考えずサイトのURL設定と管理者のユーザ、パスワード、メールアドレスなどを設定しSSL導入にチェックを入れてボタンを押すと勝手にサーバの設定から配備まで終わり、そのまま使えるようになりました。最初は右も左もわからないのでサンプル入りのデフォルトのテーマを入れてカスタマイズすることにしました。baserCMSのマーケットサイトを確認すると様々なテーマがあったのですが、もともとインストール済みのテーマ(bc_sample)の説明を読んだところ、機能を網羅するようにテーマを作っているとの記載があったため、まずはこのテーマをインストールした上で気に入らない部分の内容を理解して修正すればよいだろうと思いました。
早速サイトのURLを確認したところ、すでに公開されてしまっているようなので、メンテナンスモードへの設定変更の方法を調べ「メンテナンス中」に変更しました。「メンテナンス中」になっているのを確認後、デフォルトで作成されたコンテンツについてはいったんすべて「非公開」に変更しました。削除しなかった理由は、デフォルトのテーマが機能を一通り網羅しているとの記載があったたためです。今は使わないコンテンツでも、将来利用するコンテンツがあるかもしれません。そのため将来も含めた利用方法ために、サンプルコンテンツは「非公開」に直すだけで削除はおこなわないようにしました。
↑目次
テーマとファビコンの修正
bc_sampleのサンプルテーマでホームページを作成してみましたが、いくつか修正したい部分がでできました。具体的には以下の点です。
- サイトの一番上のロゴのサイズが小さくなる
- ファビコンを変えたい
- もっと簡単に管理をしたい
それぞれ次のように修正してゆきました。
↑目次
ロゴのサイズを変える
修正箇所を探す
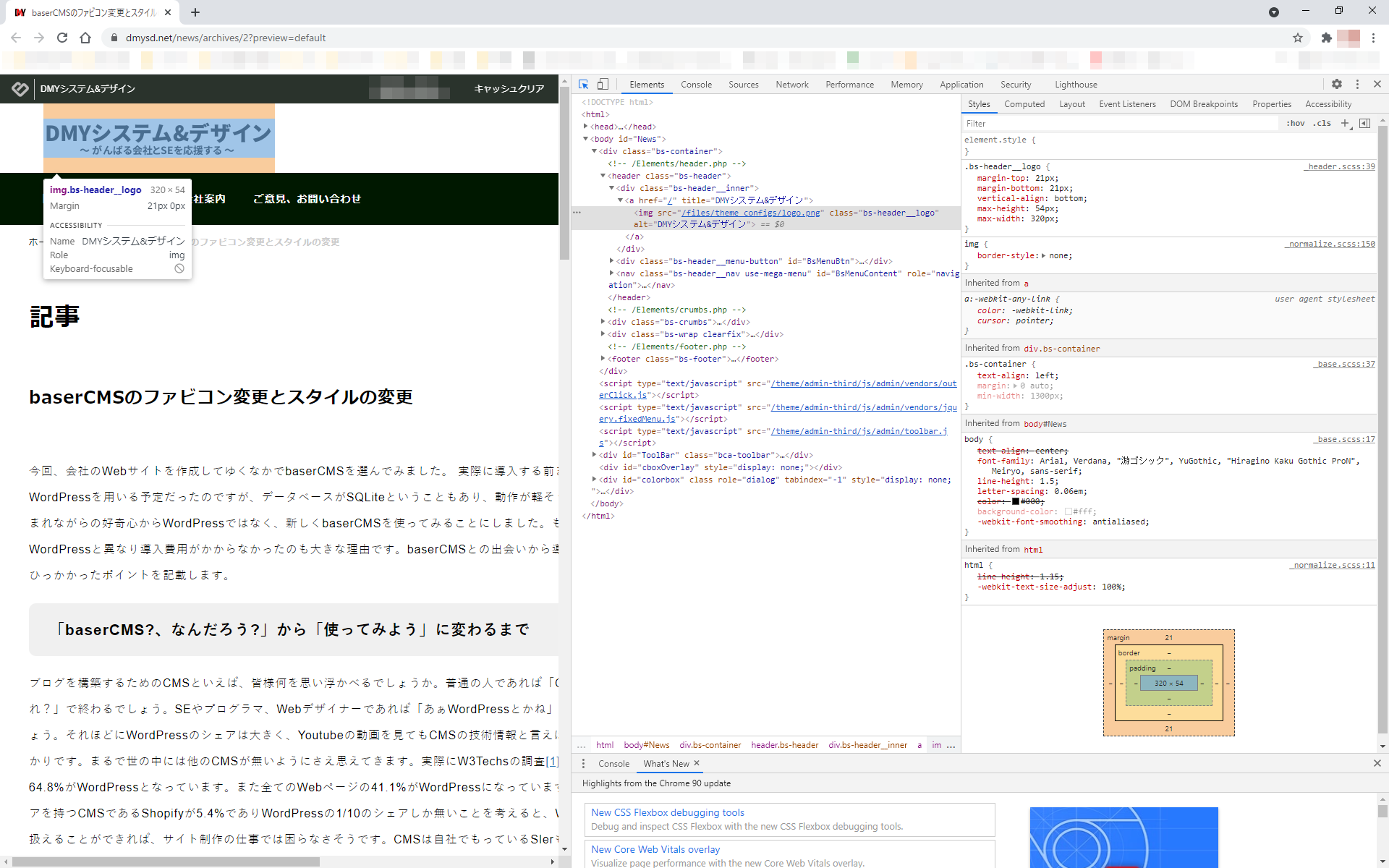
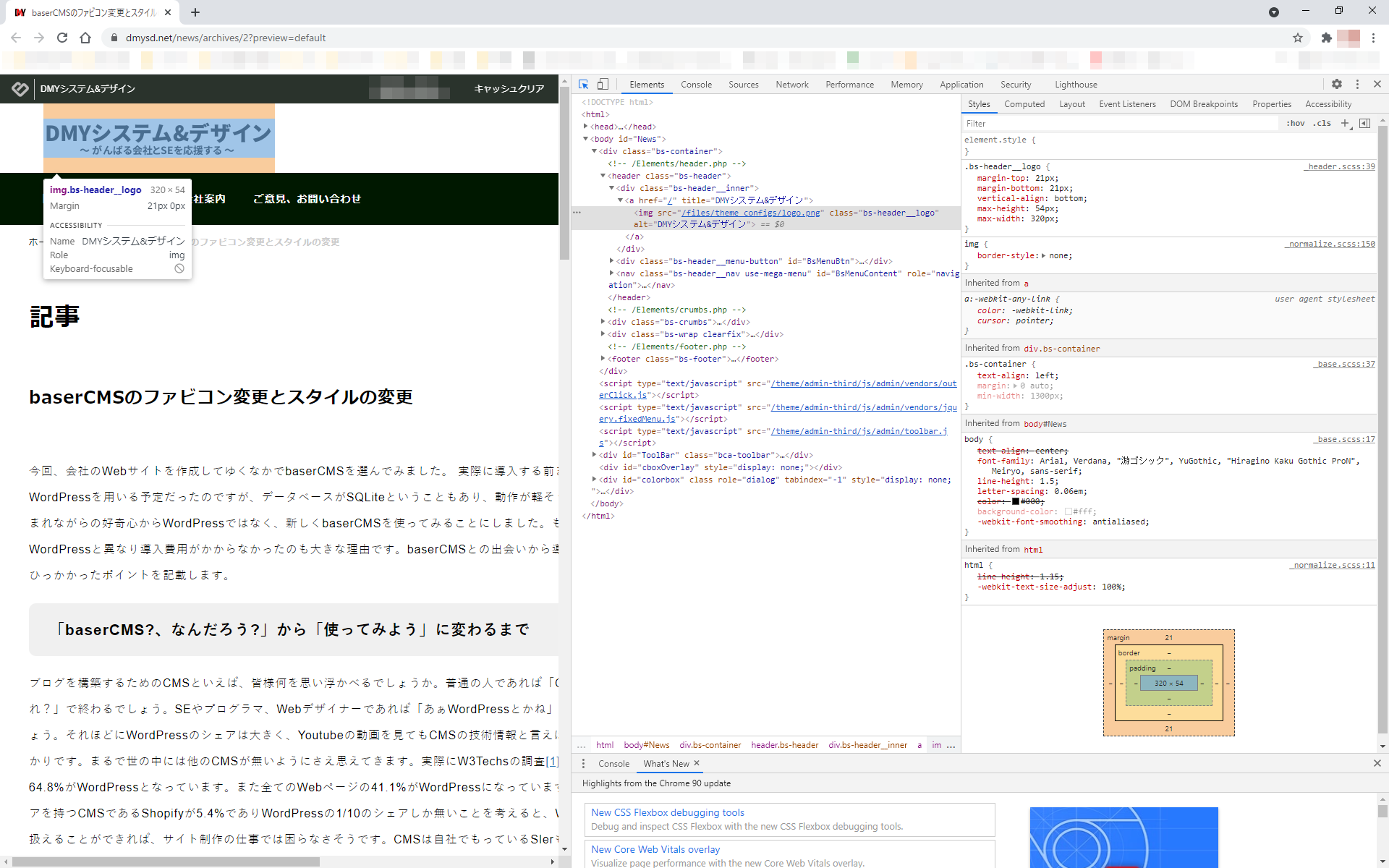
ざっと管理画面を探してみましたが、画面丈夫のロゴの表示スペースを変更する設定はありませんでした。それであればテーマのCSSか何かで設定されているに違いないと思い、Chromeの開発者ツールでロゴのcssクラスを調べてみると'bs-header__logo'というクラス名でサイズが指定されていることが分かりました。どのブラウザも似たような機能が用意されていますが、私は使い慣れていることもあって開発者ツールはChromeをメインで使っています。対象の要素をポイントするだけで、どの要素にどのスタイルが適用されているか、cssと同時にマージンも色付きで表示されていてわかりやすくなっています。

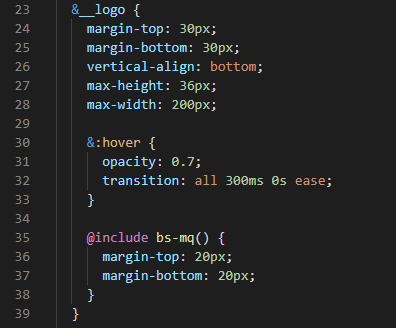
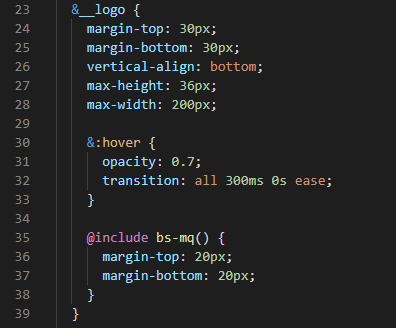
そしてCSSが表示されている右上に'_header.scss:39'の表示。どうやらscssを用いてスタイルを記述しているようです。cssはいじったことがありますが、scssは初めてです。まぁ何とかなるだろうと管理画面から適用している'bc_sample'のテーマをダウンロード後、解凍して'_header.scss'ファイルを探してみました。すると'bc_sample\__assets\css\common\_header.scss'というファイルを見つけることができました。ファイルの中をみてみると23~39行目に該当箇所を見つけることができました。どうやら行数はscssの記述が閉じられる行が表示されているようです。

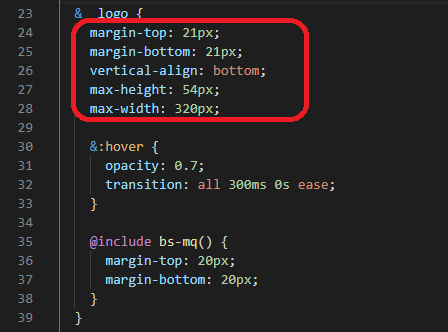
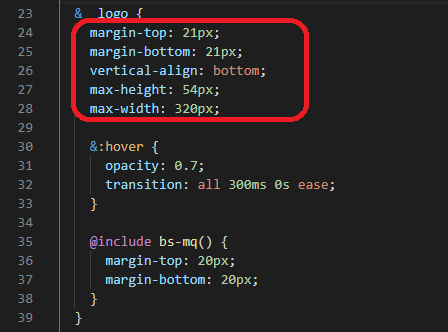
このロゴのマージンを削除し高さと幅を以下のように修正しました。

修正は簡単に終わったのですが、scssのままではブラウザはスタイルとして解釈してくれません。この修正したscssをコンパイルしてcssに変換(コンパイル)する必要があります。私は普段VSCodeを使っているのですがscssをcssに変換するプラグインがないか調べたところ、Live scssと呼ばれるVSCode用の拡張プラグインがあるようなのでこれを用いてscssをcssに変更することにしました。
↑目次
ファビコンを変える
デフォルトではファビコンはbaserCMSのファビコンになっていました。ファビコンとはブラウザでサイトを表示したときにタブに表示されるアイコンなどに用いられています。下の画像の赤枠で囲った部分です。

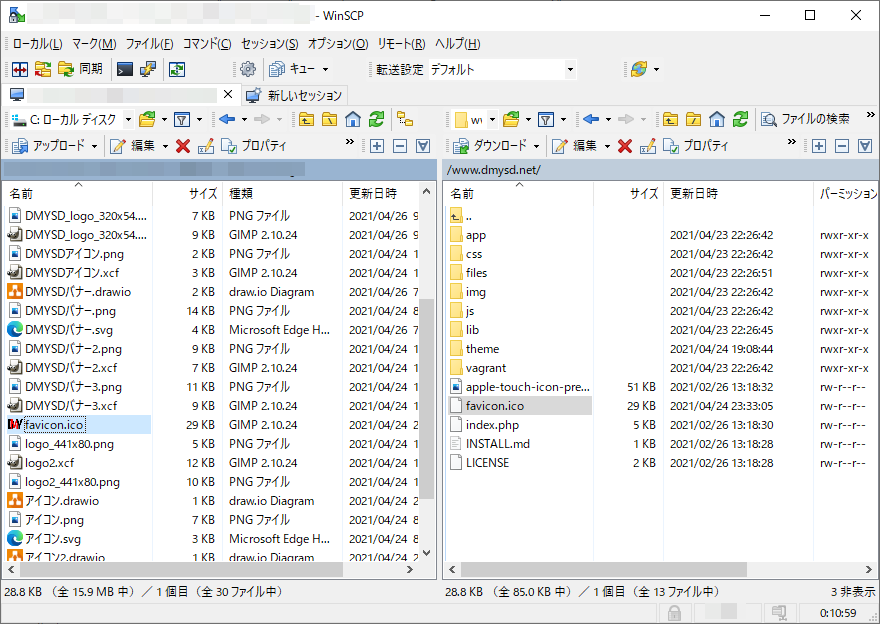
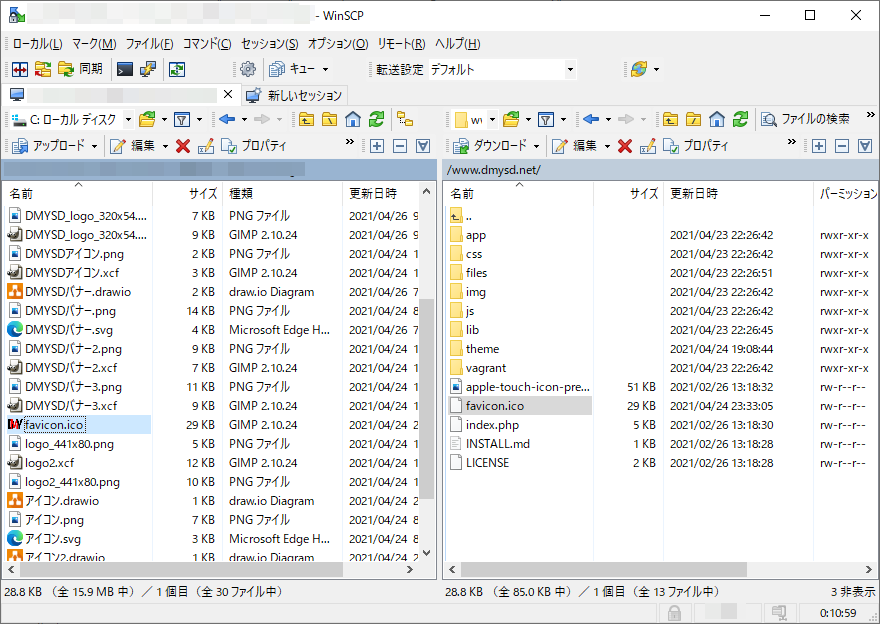
このままでは良くないので、新しくファビコンを作成して入れ換えることにします。ファビコンを作成後、管理画面をみましたが、ファビコンを設定する場所がみあたりません。baserCMS、faviconで調べてみたところ、どうやらfaviconは直接入れ換えるようです。/app/webroot/favicon.icoを直接入れ換えるという記述がありましたが、そもそもそのようなフォルダがありません。調べてみるとapp/webrootというのはCakePHPというPHPフレームワークでファイルで静的ファイルをそのまま出力するときに用いられるフォルダのようです(baserCMSはCakePHPを用いて構築されています)。なければそのままサーバに配備されたbaserCMS中の最上位フォルダをみてみるとその中にfavicon.icoがありました。

このファビコンを入れ換えてサーバ側のキャッシュをクリアしブラウザ側でShift+F5でリロードすることで、無事ファビコンを変更することができました。

このファビコンを入れ換える前に実はsvgをアップローダーのプラグインでアップロード可能にするかどうかずいぶん悩みました(できるかどうかもわかりませんが…)。svgとは画像のフォーマット形式の一つですがベクトル形式のフォーマットで画像を拡大、縮小しても画像がきれなままという特徴があります。ファビコンはもちろんのことサイトのロゴもsvg形式にできると拡大縮小してもきれいなままでの出力が可能です。ただ、svgはデータとしてxmlで記載されておりそこにjavascriptを埋め込むことができます。imgタグを用いてsvgを表示すれば何の問題もありませんが、直接ブラウザでsvgへのリンクを直接踏むとjavascriptを実行させることができます。svgをアップロード可能にすることは問題が多そうなので、可能な限りはpngなどのフォーマットにしどうしても必要になった場合には、直接サーバにsvgファイルをアップロードしbaserCMS経由でアップロードすることはしないことに決めました。
↑目次
役に立ちそうなプラグインを入れてみる
ここまで作業をしてきて管理が思ったより大変になりそうだという事に気がつきました。baserCMSの管理画面の横にbaserMarketのバナーがはられているのですが、そこには「クリエイターが作ったプラグイン、テーマを販売!」の文字があります。
インストール直後から気になっていたため早速クリックしてみました。そうするとプラグインのダウンロードランキングやテーマのダウンロードランキングがありました。その中から早速役に立ちそうなプラグインをいくつかインストールすることにしました。
一つ改善して欲しい点があるとすれば、プラグインをダウンロードするのに会員登録が必要だった点でしょうか。
↑目次
結論
実際にbaserCMSをインストールして使い始めたわけですが、今のところ大きな不満はありません。スライドショーの画像も記事にするまでもなく管理画面から簡単に変更することができました。PHPということで中を読むのも簡単ですし国産で一次情報が日本語中心で良いと思いました。コーポレートサイトを作るのであればWordPressよりこちらのほうが作りやすいというのが正直な感想です(WordPressは機能が多すぎて使いづらいというのが私の印象です)。使い始めたばかりですので、今後、不満がでてくるかもしれませんが、そのときにはまた記事にでもしようかと思います。
↑目次







この記事へのコメント
コメントはまだありません。
コメントを送る